
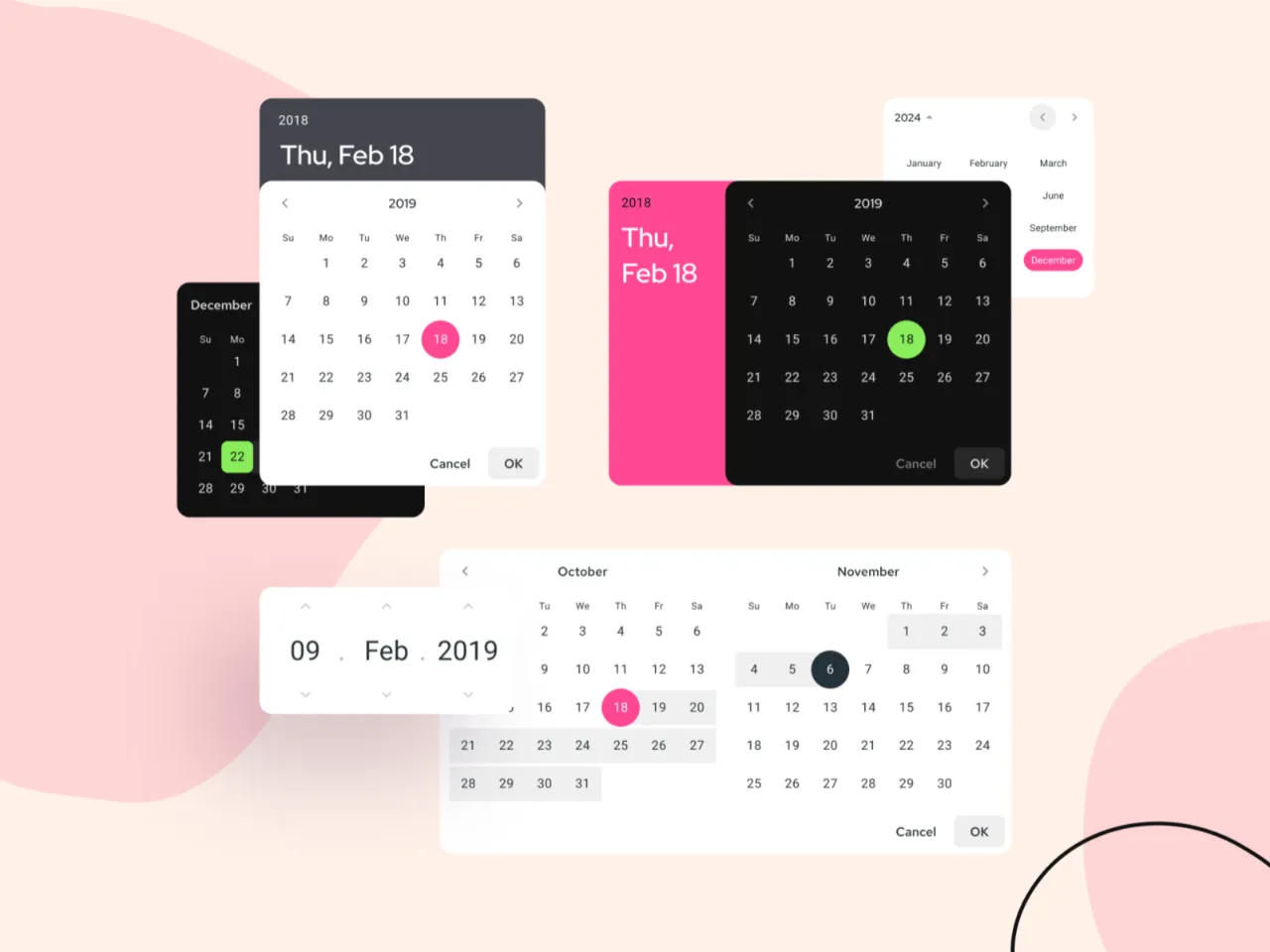
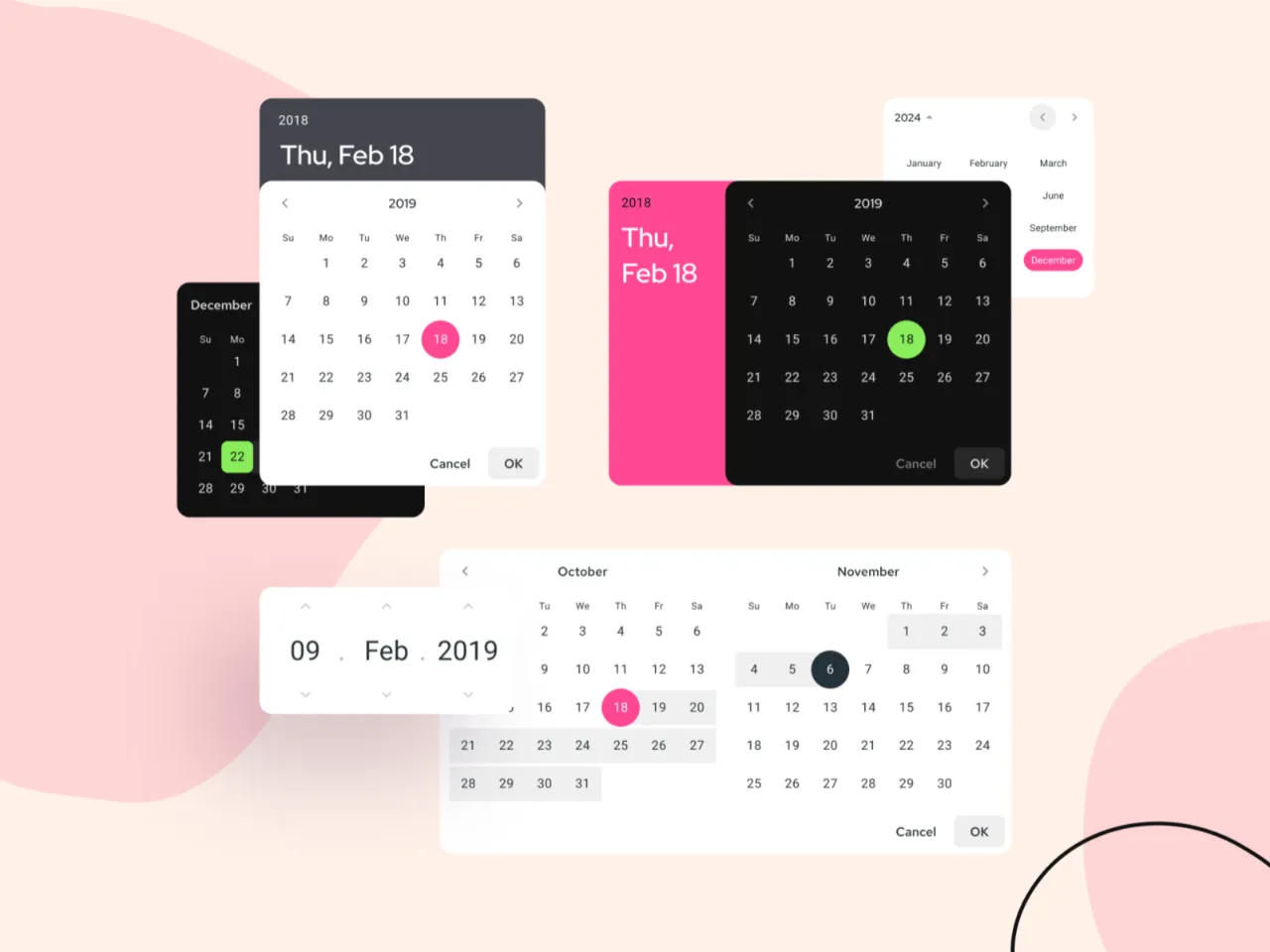
Android Material Design UI Kit freebie for Figma and Adobe XD
Open the newly downloaded Adobe XD file. The file containing the Google Material UI Kit Once you have the file with the Google Material UI elements, you can efficiently import it into your design or a new file in two ways, depending on your specific needs.

Adobe XD Material Design UI Kit Modèles Adobe XD gratuits Télécharger la ressource sketch
Official kits. Pick your favorite design tool to enjoy and use the Material UI component inventory, including over 1,500 unique elements with their full range of states and variations.. Material UI for Adobe XD. Third-party resources UXPin. Material UI for UXPin: A large UI kit of Material UI components. The design tool renders the.

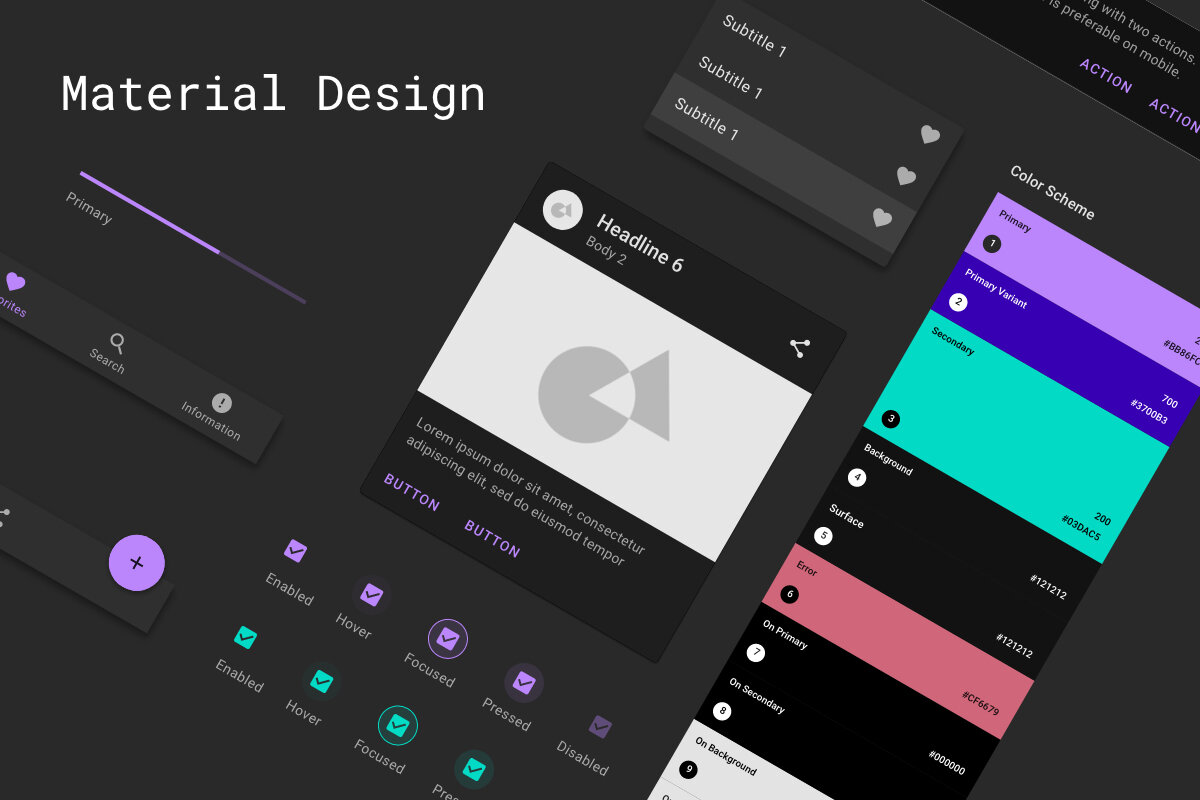
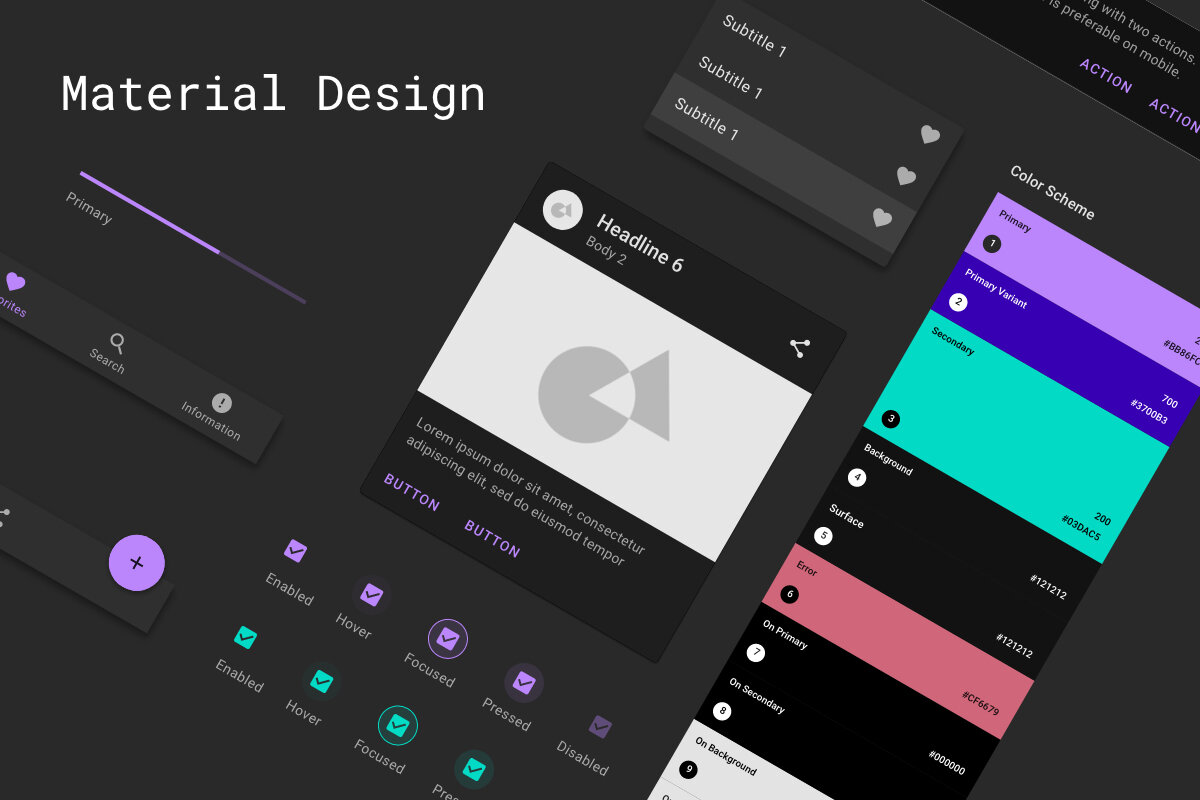
Material Design UI Kit
Not surprisingly, as an ancient town on the coast of the Atlantic Ocean, A Coruna has seen and made its far share of history. The present day city started its life as the Roman town of "Brigantia" (and later "Crunya") around 2000 years ago, but was also an important settlement in the middle ages where, in addition to its port and fishing, it prospered as a center for textile manufacture.

45+ Best Adobe XD UI Kits + Templates 2023 MASSIVE Social
The whole Material Design theme is ready to use and customize. The styles depend on shared variables which makes them easily customizable and consistent. The kit includes the whole Material Design color palette. Change font and color styles to match your product branding in minutes.

Adobe Releases New UX Design Tool Adobe Experience Design XD
The corrected prevalence of ASCVD was 5.1% (95% CI 3.1‐7.2). Dyslipidemia was the most prevalent cardiovascular risk factor in our population with an autosomal dominant inheritance pattern in one out of every three dyslipidemia cases. Approximately, 5.1% of the sample population aged ≥18 has suffered an episode of ACVD.

Free and Premium UI Kits for Adobe Xd CSForm
Free Adobe XD Resources, Tools and Templates. Discover the best free UI Kits, Icons, Templates, Mockups, Style Guides, Illustrations and more freebies for Adobe XD. Advertising.

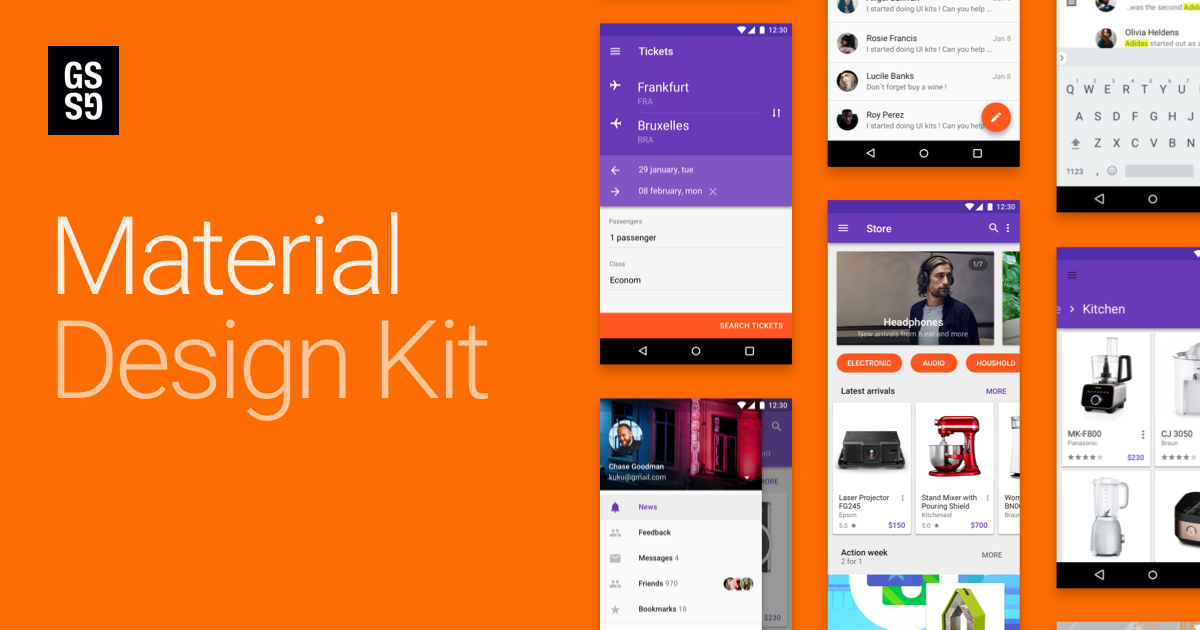
Aggregate 61+ material design components sketch seven.edu.vn
15,000+ Adobe XD Templates & More With Unlimited Downloads Discover thousands of Adobe XD templates for your next project with an Envato Elements membership. It starts at $16 per month, and gives you unlimited access to a growing library of over 2,000,000 graphic templates, design assets, themes, photos, and more. Landing Pages Convert & Sell

2019年Adobe XD UI套件和模板_深圳Clh站酷ZCOOL
The article below was written in 2019 to announce our first successful attempt to create a component library for Adobe XD. Indigo.Design for Adobe XD had massive updates in 2021 and 2022 and now.

Free Material Ui Kit For Adobe Xd Freebie Supply
Pontedeume. Pontedeume is a beautiful little town close to la Coruna city and it sits by the "ria de Ares" on an estuarial river. The areas between (and around) la Coruna and neighbouring city Ferrol are full of the stereo-typical Galician towns seen in tourist brochures and the old town of Pontedeume slips nicely into this category.

Free Material Ui Kit For Adobe Xd Freebie Supply Mobile Legends
Here is a new free resource created by Chris Finotti. A free Material Design UI kit designed for Adobe XD. Thanks for sharing with the XD community. GET IT NOW

Pin on Adobe XD UI Kits
Adobe XD Discussions Re: How to find the Material design 3 UI kit in XD. 0 How to find the Material design 3 UI kit in XD? David25140373an8d New Here , Jul 12, 2022 Hi everyone does someone know if there is already an existing Material design 3 kit UI Design in Adobe xd? Thanx.
TOPICS How to 3.2K Translate Report</p><img src ="https://cdn-images-1.medium.com/max/1000/1*T5ukKFbUxjvXJHpZn_7I_Q.png" style="width:100%;text-align:center;" onerror="this.onerror=null;this.src='https://ts2.mm.bing.net/th?q=adobe-xd-your-new-favorite-design-tool-prototyping-from-ux-to-front-end.webp';"><br><h3>Adobe XD your new favorite design tool? Prototyping From UX to Front End</h3><p>File Info: Available Format: .Xd File Category: Ui Kit License: Free for personal projects File Size: 358.12 KB Download file type: Zip Author: Chris Finotti (Check Out Author's Profile) Created with a free version of Adobe Xd Download "Material Design UI Kit" Downloaded 3449 times - Material Design UI kit UI-Kit More From: UI Kits</p><img src ="https://designshack.net/wp-content/uploads/Violett-Adobe-XD-Mobile-App-Dashboard-UI-Kit.jpg" style="width:100%;text-align:center;" onerror="this.onerror=null;this.src='https://ts2.mm.bing.net/th?q=30-best-adobe-xd-ui-kits-templates-2020-design-shack.webp';"><br><h3>30+ Best Adobe XD UI Kits + Templates 2020 Design Shack</h3><p>Material Design Kit - Android GUI Android Nougat Free GUI FREE DOWNLOAD For Sketch, Figma and Adobe XD This GUI contains a collection of interface components and 61 great screens from Android 7.0 Nougat, made with extra attention to the Material Design Guidelines.</p><img src ="https://cdn.freebiesupply.com/images/large/1x/ui-kit-for-android-google-material-j81.jpg" style="width:100%;text-align:center;" onerror="this.onerror=null;this.src='https://ts2.mm.bing.net/th?q=material-design-adobe-xd-ui-kit-freebie-supply.webp';"><br><h3>Material Design Adobe XD UI Kit Freebie Supply</h3><p>Adobe XD Design Kit Download includes separate files for light and dark theme Material components and styles Figma Baseline Design Kit Light theme components and styles. Customize and save as a Figma library for easy re-use Sketch Design Kit Light and dark theme components provided in the same file Figma Dark Theme Design Kit</p><img src ="https://public-files.gumroad.com/variants/jomwtegd0c39mdmumsyq90r4sr3g/3298c3eb001bbed90f1d616da66708480096a0a1b6e81bd4f8a2d6e9b831d301" style="width:100%;text-align:center;" onerror="this.onerror=null;this.src='https://ts2.mm.bing.net/th?q=material-you-ui-kit-adobe-xd.webp';"><br><h3>Material You UI Kit Adobe Xd</h3><p>Google Material (complete) UI Kit specific for webapp. I'm working on my new project and I'm using Google Material design to prototype. Of course I get the UI Kit of Google Material available in XD but it's specific fot mobile apps and less for webapps. It's also not very update and complete than all UI elements availabe in Google Material.</p><img src ="https://s3.amazonaws.com/freebiesupply/large/1x/ui-kit-for-android-google-material-j81-3.jpg" style="width:100%;text-align:center;" onerror="this.onerror=null;this.src='https://ts2.mm.bing.net/th?q=material-design-adobe-xd-ui-kit-freebie-supply.webp';"><br><h3>Material Design Adobe XD UI Kit Freebie Supply</h3><p>Adobe XD Discussions How to find the Material design 3 UI kit in XD? 3 How to find the Material design 3 UI kit in XD? David25140373an8d New Here , Jul 12, 2022 Hi everyone does someone know if there is already an existing Material design 3 kit UI Design in Adobe xd? Thanx. <Title renamed by moderator> TOPICS How to 8.8K Translate Report</p></div>
</article><!-- #post-55 -->
</main><!-- #content .site-content -->
</div>
<!-- #primary .content-area -->
<aside id="secondary" class="widget-area bloglo-sidebar-container" itemtype="http://schema.org/WPSideBar" itemscope="itemscope" role="complementary">
<div class="bloglo-sidebar-inner">
<div id="recent-posts-4" class="bloglo-sidebar-widget bloglo-widget bloglo-entry widget widget_recent_entries">
<div class="h4 widget-title">Recent Posts</div>
<ul>
<li><a href="https://gm.cyprusnews.online/blog-uk/cbr-400-for-sale.html">Cbr 400 For Sale</a></li><li><a href="https://ec.cyprusnews.online/blog-uk/england-flag-pictures.html">England Flag Pictures</a></li><li><a href="https://ji.cyprusnews.online/blog-uk/kena-beach-hotel.html">Kena Beach Hotel</a></li><li><a href="https://dr.cyprusnews.online/blog-uk/cuban-heel-boots-for-men.html">Cuban Heel Boots For Men</a></li><li><a href="https://aj.cyprusnews.online/blog-uk/sterling-silver-bracelets-mens.html">Sterling Silver Bracelets Mens</a></li><li><a href="https://ps.cyprusnews.online/blog-uk/red-ballet-pump-shoes.html">Red Ballet Pump Shoes</a></li><li><a href="https://nd.cyprusnews.online/blog-uk/stewie-family-guy-costume.html">Stewie Family Guy Costume</a></li><li><a href="https://lg.cyprusnews.online/blog-uk/gemini-and-taurus-relationship.html">Gemini And Taurus Relationship</a></li><li><a href="https://ym.cyprusnews.online/blog-uk/blanket-chest-vintage.html">Blanket Chest Vintage</a></li><li><a href="https://kl.cyprusnews.online/blog-uk/brabantia-clothes-horse.html">Brabantia Clothes Horse</a></li><li><a href="https://as.cyprusnews.online/blog-uk/lewis-hamilton-height.html">Lewis Hamilton Height</a></li><li><a href="https://ua.cyprusnews.online/blog-uk/quotes-of-ignoring-me.html">Quotes Of Ignoring Me</a></li><li><a href="https://jp.cyprusnews.online/blog-uk/braided-lace-front-wigs.html">Braided Lace Front Wigs</a></li><li><a href="https://ao.cyprusnews.online/blog-uk/decorative-door-molding.html">Decorative Door Molding</a></li><li><a href="https://kn.cyprusnews.online/blog-uk/tim-holtz-blog.html">Tim Holtz Blog</a></li><li><a href="https://qd.cyprusnews.online/blog-uk/cocktail-sparkle-dress.html">Cocktail Sparkle Dress</a></li><li><a href="https://ow.cyprusnews.online/blog-uk/islamic-prom-dresses.html">Islamic Prom Dresses</a></li><li><a href="https://xa.cyprusnews.online/blog-uk/star-trek-modelling.html">Star Trek Modelling</a></li><li><a href="https://df.cyprusnews.online/blog-uk/japanese-house-interior.html">Japanese House Interior</a></li><li><a href="https://eq.cyprusnews.online/blog-uk/full-hd-spider-man-wallpaper.html">Full Hd Spider Man Wallpaper</a></li></ul>
</div>
</div>
</aside><!--#secondary .widget-area -->
</div>
<!-- END .bloglo-container -->
</div>
<!-- #main .site-main -->
<footer id="colophon" class="site-footer" role="contentinfo" itemtype="http://schema.org/WPFooter" itemscope="itemscope">
<div id="bloglo-copyright" class="fw-separator">
<div class="bloglo-container">
<div class="bloglo-flex-row">
<div class="col-xs-12 center-xs col-md flex-basis-auto start-md">
<div class="bloglo-copyright-widget__text bloglo-copyright-widget bloglo-all"><span>Copyright 2024 — Xi Cyprusnews Online. All rights reserved.</span></div>
<!-- END .bloglo-copyright-widget -->
</div>
<div class="col-xs-12 center-xs col-md flex-basis-auto end-md"></div>
</div>
<!-- END .bloglo-flex-row -->
</div>
</div>
<!-- END #bloglo-copyright -->
</footer><!-- #colophon .site-footer -->
</div>
<!-- END #page -->
<a href="#" id="bloglo-scroll-top" class="bloglo-smooth-scroll" title="Scroll to Top">
<span class="bloglo-scroll-icon" aria-hidden="true">
<svg class="bloglo-icon top-icon" xmlns="http://www.w3.org/2000/svg" width="32" height="32" viewbox="0 0 32 32"><path d="M24.958 18.491l-8.008-8.008a1.29 1.29 0 00-1.868 0l-8.008 8.008c-.534.534-.534 1.335 0 1.868s1.335.534 1.868 0l7.074-7.074 7.074 7.074c.267.267.667.4.934.4s.667-.133.934-.4a1.29 1.29 0 000-1.868z"></path></svg> <svg class="bloglo-icon" xmlns="http://www.w3.org/2000/svg" width="32" height="32" viewbox="0 0 32 32"><path d="M24.958 18.491l-8.008-8.008a1.29 1.29 0 00-1.868 0l-8.008 8.008c-.534.534-.534 1.335 0 1.868s1.335.534 1.868 0l7.074-7.074 7.074 7.074c.267.267.667.4.934.4s.667-.133.934-.4a1.29 1.29 0 000-1.868z"></path></svg> </span>
<span class="screen-reader-text">Scroll to Top</span>
</a><!-- END #bloglo-scroll-to-top -->
<script src="/wp-includes/js/imagesloaded.min.js?ver=5.0.0" id="imagesloaded-js"></script>
<script id="bloglo-js-extra">var bloglo_vars = {"ajaxurl":"\/wp-admin\/admin-ajax.php","nonce":"c24410ad17","responsive-breakpoint":"1024","sticky-header":{"enabled":false,"hide_on":[""]},"strings":{"comments_toggle_show":"Leave a Comment","comments_toggle_hide":"Hide Comments"}};</script>
<script src="/wp-content/themes/bloglo/assets/js/bloglo.min.js?ver=1.1.2" id="bloglo-js"></script>
<script>
! function() {
var e = -1 < navigator.userAgent.toLowerCase().indexOf("webkit"),
t = -1 < navigator.userAgent.toLowerCase().indexOf("opera"),
n = -1 < navigator.userAgent.toLowerCase().indexOf("msie");
(e || t || n) && document.getElementById && window.addEventListener && window.addEventListener("hashchange", function() {
var e, t = location.hash.substring(1);
/^[A-z0-9_-]+$/.test(t) && (e = document.getElementById(t)) && (/^(?:a|select|input|button|textarea)$/i.test(e.tagName) || (e.tabIndex = -1), e.focus())
}, !1)
}();
</script>
</body>
</html>